This class really taught me to pay attention to the details. What I thought were insignificant parts of design (typeface, grids, alignment) are actually huge parts of how the final project comes out. I feel like this is something I can apply to all of my other classes as well. I never really noticed how much different variety there is in design until this class but now I realize just how much work it takes to come up with a brilliant idea, put that image onto a piece of paper or on a computer screen, then take that and make it work for thousands and millions of places. Of course I’m gonna be paying more attention to every Helvetica typeface I see in everywhere, and I’ll never forget that video and the slides we watched in class about what a typeface says about a word/expression/car/anything. This class also taught me how to work on a tight deadline because quite frankly I was scrambling around on every assignment we had at the last second and from now on I will be able to scramble a bit more effectively in the future. Overall, I’m extremely happy with the class and the experience it gave me. 
Brian Grove: Final Post
5 DecBrian Grove: Post No. 9
14 NovThe Westcott Community Center is a non-profit organization that aims to build community bonding around Westcott Street by organizing events designed to bring the diverse community together. The group is focused on a very small area and offers a variety of programs to get people from the community out of their homes and interacting with one another to share their cultures, beliefs and values. Bringing the diverse community together is their primary goal. My target market is obviously people of the community, but beyond that I decided to make my website basic and simple in order to work for everyone, including those who are not as technologically savvy as us college students. I didn’t feel that including social media or other complicated links was entirely necessary because the Westcott area does not strike the bystander as one that is technologically driven, but instead grown a unique history. My design strategy was to incorporate the bricks that the original website loved so much but toned down significantly in color. The original website had both a horizontal and vertical navigation bar which I felt made the page very cluttered and unnecesary when all the user needed is to see information/dates/contact info.
Brian Grove: Post No. 8
6 NovThe variety in typefaces is crazy. There are so many different variations in stroke weight, in boldness and thickness, etc., the amount of possibilities is endless. Personally I think certain typefaces create a theme or an image in my head so when I see a very curvy, thin stroke weight kind of typeface I automatically associate that with something classy and very high class. But it gets tougher when somebody looks at a font like Helvetica. The plain type and lines can do so many things and apply to so many situations, which is definitely why it is used everywhere. I can’t think of a specific situation in which I saw a typeface and it evoked emotion or feeling, but when I do see typefaces I picture situations. The things I noticed in the past were all of the “basic” variations in type. I would only pay attention to boldness, italics, underlines, etc. So as an example whenever I see the big, blocky letters from a brand like Hummer, I would just think power or loud. Its not a very great example but because I’ve taken typeface for granted it hasn’t really invoked a lot of emotion or images.
I honestly did not even realize how much Helvetica is used in graphic design. There were so many quick sequences of just images of how Helvetica is used and it is shocking. After seeing the movie, now I pay more attention to typeface in the little things. Like the bathroom signs, or elevator numbers, or street signs. I also noticed how passionate some people were about typeface and how much they cared and thought and devoted their lives to something that I personally have taken for granted. But hey everybody has their passions, it’s just so unusual that it involved type. Like I said earlier I used to only pay attention to the basic things about a typeface, like how bold it is or if it is in italics or if its underlined. Now I pay attention to tracking, strokeweight, counter size, serif/sans serifs. This class has made me actually think about typefaces instead of going for the generic Times New Roman or Arial.
Brian Grove: Post No. 7
31 Oct
I picked this website because its a localized non-profit organization in Reno where I’m from and I really like the layout of the homepage of the design. They kept the website simple so it is easy t maneuver around the page and know what you are looking for. They effectively mixed graphics and information. As soon as you enter the page you know what the organization is about and what they plan to do. As you can see the front page has information about upcoming events so the browser doesn’t need to look for too long to find a way to support the organization. The typefaces are easy to read and all work together. Although there are no serif typefaces the sans serif is still very readable and keeps a very basic and simple look throughout the page.
Brian Grove: Post No. 6
24 Oct
For my design I chose Autism Speaks which is a pretty large organization that helps raise awareness of autism and raises money to help find a cure and support those with the disease. This October they held a walk in Liverpool, NY which is right up the road so it was an easy pick to decide what my even would be. I wanted my poster to be similar to Autism Speak’s other posters so I went with a white background and copied the same blue and gray in the logo and incorporated it throughout my design. The footsteps represent the walk itself and are in the same blue as the puzzle piece in the bottom right hand corner. The puzzle piece (yes it is a gray puzzle piece) creates a path for the footsteps and also brings the puzzle piece back into the design even more. It also helped created a nice framework for my type and helped me organize the page to make it more readable than a plain white background.
Brian Grove: Post No. 5
18 Oct
I chose this Gatorade advertisement because the photograph is the entire thing. Michael Jordan was one of the best athletes ever, and using an image of him in an ad for a sports drink makes perfect sense. Gatorade literally needs to do nothing copy wise or word wise to make this ad more effective. The advertisement could work in either color or black or white because everyone knows that’s Michael Jordan, and everyone knows what he means to the game of basketball. The color does add to the photo because of the orange lightning bolt in the G logo. Overall I think this ad is very effective. He revolutionized sport as we know it, just like Gatorade has. That similarity is a perfect reason to use him as the only thing in the entire ad.
Brian Grove: Post No. 4
10 Oct
With my logo ad my design I was going for a design that was somewhat professional but that still gave off a young, hip and personal feel to it. My logo is a replica of the “B” in my signature with sound waves reverberating from it to reflect my dream job which is to be a sports talk radio host. I feel like by having a bit more black to my design reflected a younger, more hip scene. I also liked how my logo stood out against a black background as opposed to a black logo on white paper. The secondary soundwaves that occur in my stationery support the look of the main logo and also provide an “underline” to each piece of stationery. The blue color in my design is something that I felt stood out against the black as well and also kind of gives an electric, computer look to it (hip, young, new). The typeface is serif and square which I felt was necessary to contrast with all of the curves in my logo.
Brian Grove: Post No. 3
4 Oct The iPod poster advertisements are great because of how they use the contrast between the black, the white, and the vibrant colors in the background. This one is blue and green but they also use bright yellows and orange. I like how iPod captures dancing in one shot just through the shadow. There are no words in the ad because it doesn’t need any. Everybody knows what the iPod is in the picture and everybody knows what the iPod does for you. Everything you need to see stands out just because of the color coordination. This is definitely something I would like to use in my poster.
The iPod poster advertisements are great because of how they use the contrast between the black, the white, and the vibrant colors in the background. This one is blue and green but they also use bright yellows and orange. I like how iPod captures dancing in one shot just through the shadow. There are no words in the ad because it doesn’t need any. Everybody knows what the iPod is in the picture and everybody knows what the iPod does for you. Everything you need to see stands out just because of the color coordination. This is definitely something I would like to use in my poster.
Brian Grove: Post 2
26 SepI picked the Target logo because it represents the store perfectly. The logo is simple, easy to understand, and there’s no underlying meaning of what it is. The logo is simply one big target made up of three circles. Anyone who’s been to target knows that the store isn’t flashy. It’s not supposed to dazzle you, it’s just a simple store where you can pick up whatever you need and be on your way. The logo and the store match perfectly: Quick. Easy. Simple.
 Why the Buffalo Sabres logo doesnt work:
Why the Buffalo Sabres logo doesnt work:
First off, for the non-hockey fans in class, the Buffalo Sabres are a professional hockey team in the NHL. Now, I can see why they went with this logo, and I can see what they were going for. What they wanted to portray was a charging buffalo, what they created was a banana slug with horns at the end. The coloration of the buffalo does not help the whole “banana slug” reputation either. This legless charging buffalo is just too far off of what they had before the new design.
As an architect a big part of the job is creating drafts that are to scale, and that are professionally done to impress clients. What this architect did was incorporate the straight edge ruler, and the scale into his business card. He also kept the card very simple, which emphasizes his cool idea.
Brian Grove: Post No.1
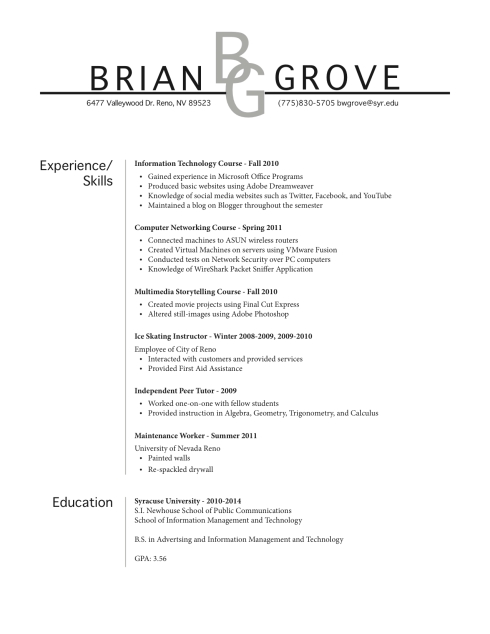
20 SepI think that any resume needs to be professional and I think that my resume and my wordmark display that. Almost to the point where the “BG” looks like the logo for a law firm or insurance company. I admit, I am a loud person and have a very bold personality so I went with the all capital letters in my name to make it bold and really stand out.I went with the underline to separate the big name with the contact information and from the rest of the body type. The wordmark is a lighter shade because when it was at full black it made the name distract the eyes when you were trying to read the body text. I went with Geneva text because it was a sans serif that I really liked, and I feel that the sans text is more “balanced” as professor Sanefski stresses. For my body text I went with Minion Pro because the serif contrasted against the plain bold strokes of the sans text. I combined the Experience and Skills section because I didn’t feel the experience section didn’t look big or substantial enough to stand on its own so I combined the two and created the big section you see in my resume. I used gray lines to separate the section titles and the body text because it went with the wordmark’s line and tint.
I would say my voice is loud, bold, but still professional and dignified. I designed it for a business executive in either the advertising or PR industry. I wanted to go for something that grabs the attention of the reader but doesn’t distract with gimmicks or curves.